
¿Qué vamos a hacer para tener una portada estática?
Mediante el lenguaje HTML se puede realizar fácilmente una portada estática para una página web, a continuación, con unos sencillos pasos se muestra cómo hacerlo.
Y por si aún no sabes que es una portada estática te lo contamos en esta entrada.
Primer Paso: Estructura de la página y descarga del ejemplo
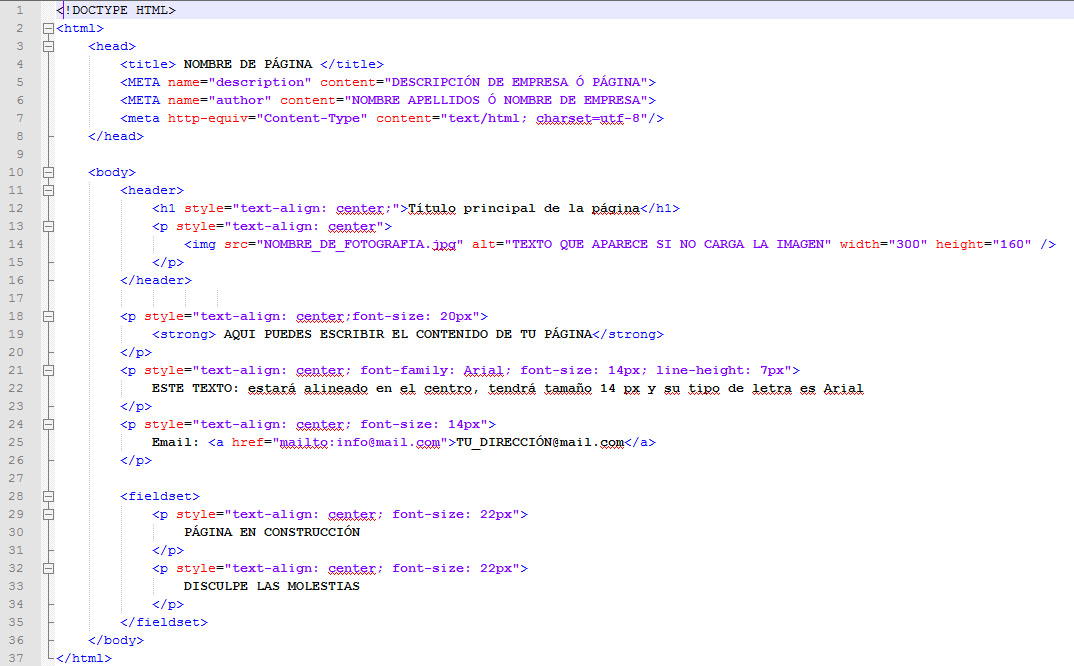
Una página web siempre constará de la siguiente estructura inicial donde posteriormente se pueden ir añadiendo los distintos contenidos que se quieran mostrar.
Inicio de la etiqueta HTML
Inicio de la cabecera
Título de la página
Descripción de la página
Fin de la cabecera
Inicio del cuerpo
Contenido de la página (fotos, textos, etc.)
Fin del cuerpo
Fin de la etiqueta HTML
Segundo paso: Visualización de la página web
Una vez guardado el archivo con el código mostrado para ver el resultado bastará con:
- Ir a la carpeta o ruta donde se ha guardado.
- Pulsar el botón derecho del ratón sobre el mismo archivo y elegir la opción «abrir con».
- Seleccionar el navegador de la lista (algunos puedes ser: Mozilla Firefox, Google Chrome, Internet Explorer, Microsoft Edge) en el que ver nuestra página.
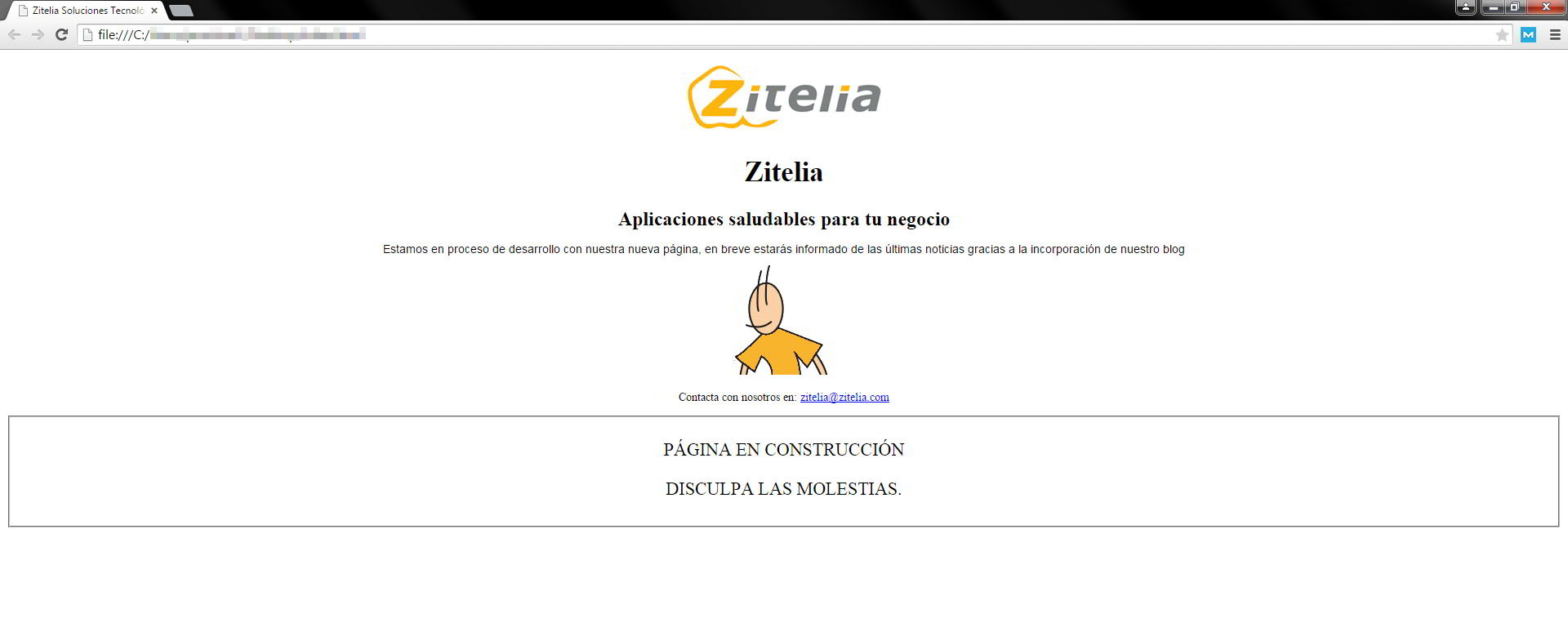
- Automáticamente se abrirá el navegador seleccionado y se verá el contenido de la página creada.
Imagen de la portada estática
Tercer paso: Algo de diseño y contenido
Una vez tenemos la plantilla para la página estática, solo hace falta modificar la información por la vuestra y mostrar los datos que se precisen, si no se tiene conocimientos de HTML simplemente basta con cambiar los datos proporcionados por los tuyos. Si quieres tener más conocimientos mira este manual de html.
Plantilla modificada para Zitelia
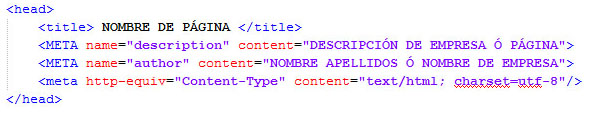
La etiqueta head

Elemento que define la cabecera HTML, presenta información al usuario que no se le muestra directamente, como el título de la página en la pestaña del navegador, en este apartado también pueden aparecer enlaces a hojas de estilos (CSS) e iconos.
Es bastante recomendado, por no decir de obligado cumplimiento, el rellenar estos campos dentro de la cabecera:
- Etiqueta title
Define el título de la página que aparecerá en la pestaña del navegador, además este campo es importante para el posicionamiento
- Meta description
Define la descripción de la página que se mostrará en buscadores con el propósito de enganchar al que lo lee y conseguir más visitas. (este campo no penaliza al posicionamiento seo)
Se muestra la etiqueta head en el código de ejemplo
Se ve la etiqueta meta description, en este caso, de la página web de zitelia
La etiqueta body

Este elemento es el que tiene todo el texto que se muestra en la página. En el ejemplo se ha dividido, diferenciando entre cabecera (header) y contenido (content), para así facilitar el orden de los elementos y localización a la hora de editarlos.
En la cabecera de la página suele ir el logotipo de la empresa o una imagen identificadora, mientras que en el contenido desarrollamos el texto.
Una imagen se caracteriza por los siguientes atributos:
- src=»foto.jpg»
Es la ruta y nombre de la imagen, para hacer mas sencillo el ejemplo se ha puesto todo en la misma carpeta, así poniendo el nombre de la imagen en el campo «src» se mostrará directamente, por estar ubicados en el mismo sitio.
- alt=»logo de la empresa»
Este campo contiene el texto que se mostrará por si la imagen no hubiese cargado correctamente. Debe ser un texto breve, descriptivo y acorde a la foto, además es importante para el posicionamiento general de la página web.
- width=»300″ height=»160″
Las dimensiones en ancho (width) y alto (height) de la foto para adaptarla, estos valores se pueden cambiar si fuese necesario hacer la imagen más grande o más pequeña.
Ahora faltaría rellenar el contenido de la página, para ello al texto se le pueden otorgan propiedades. De modo que se puede mostrar más agradable o atractivo, algunas funciones de edición de estilos pueden ser:
- text-align
Para alinear el texto, con center, right, left o justify, respectivamente alineado al centro, derecha, izquierda o justificado.
- font-family
Se usa para cambiar la tipografía de nuestro texto, basta con modificar el nombre por la que se quiera usar: Times New Roman, Arial, Calibri, etc.
- font-size
Modifica el tamaño del texto en pixeles para adecuarlo en su presentación
Aquí las tienes todas, de modo que puedas aprender algo mas sobre estilos en una página web.
CONCLUSIONES
Se ha seguido las pasos para crear una portada estática para una página web, se ha proporcionado una plantilla de ejemplo y enlaces a página donde poder mejorar dicho código para que lo dejes a tu gusto. Tu tienes el poder para modificar la plantilla y ponerla como más te guste, asi que ¡Disfrútalo!
¿Te ha resultado útil esta entrada?
Cuéntanos cómo te fue al crear tu página estática




















Deja tu comentario